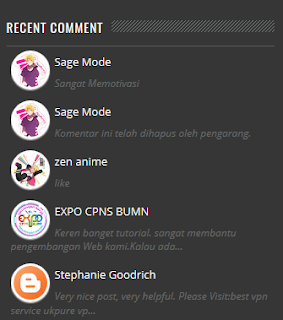
Seperti yang kita tau recent comment adalah komentar-komentar terbaru dari pengunjung blog anda yang akan di tampilkan pada widget recent comment.
Cara Membuat Recent Comment Pada Blog Menggunakan Avatar
<style type="text/css">
ul.w2b_recent_comments{list-style:none;margin:0;padding:0;}
.w2b_recent_comments li{background:none !important;margin:5px 5px 6px !important;padding:0 0 6px 0 !important;display:block;clear:both;overflow:hidden;list-style:none;}
.w2b_recent_comments li .avatarImage{padding:3px;background:#fefefe;-webkit-box-shadow:0 1px 1px #ccc;-moz-box-shadow:0 1px 1px #ccc;box-shadow:0 1px 1px #ccc;float:left;margin:0 6px 0 0;position:relative;overflow:hidden;}
.avatarRound{-webkit-border-radius:100px;-moz-border-radius:100px;border-radius:100px;}
.w2b_recent_comments li img{padding:0px;position:relative;overflow:hidden;display:block;}
.w2b_recent_comments li span{margin-top:4px;color: #666;display: block;font-size: 12px;font-style: italic;line-height: 1.4;}
</style>
<script type="text/javascript">
//<![CDATA[
// Recent Comments Settings
var
numComments = 5,
showAvatar = true,
avatarSize = 40,
roundAvatar = true,
characters = 70,
defaultAvatar = "http://www.gravatar.com/avatar/?d=mm",
adminBlog='Ujang Rukman';
//]]>
</script>
<script type="text/javascript" src="https://cdn.rawgit.com/dedi96/keneono/9b372662/recentcomment.js"></script>
<script type="text/javascript" src="https://ujangrukmann.blogspot.com/feeds/comments/default?alt=json&callback=w2b_recent_comments&max-results=20"></script>
Keterangan : Costumisasi Widget
numComments = 5, (jumlah komentar yang ditampilkan)
showAvatar = true, (false, apabila ingin menyembunyikan avatar)
avatarSize = 40,(ukuran avatar dalam pixel
roundAvatar = true, (avatar bulat)
characters = 70, (jumlah karakter isi komentar)
defaultAvatar = “http://www.gravatar.com/avatar/?d=mm”, (default avatar)
adminBlog=’Ujang Rukman’; (admin blog, wajib diganti)
font warna merah ganti dengan url blog anda.
4. Klik Simpan
Nah gimana gampang kan? silakan sobat coba semoga sukses, kalau da kesulitan silakan ditanyakan di kolom komentar. 😁

Terimakasih telah membaca di Aopok.com, semoga bermanfaat dan lihat juga di situs berkualitas dan paling populer Piool.com, peluang bisnis online Topbisnisonline.com dan join di komunitas Topoin.com.