Navigasi Menu di Blog umumnya hanya satu yaitu di bawah header atau logo blog. namun ada juga template blog yang sudah menyediakan 2 menu pada template blognya.
Disini kami akan membahas bagaimana caranya untuk menambahkan Navigasi Menu Responsive di atas header plus link icon Media Sosial.
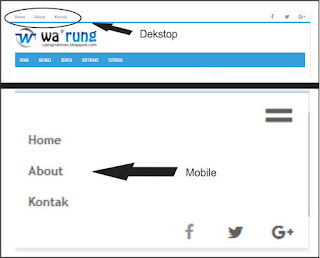
Berikut ini Cara Membuat Menu Responsive di Atas Header Blog plus Media Sosial.
1. Template > Edit HTML
2. Cari/Temukan Code </head> gunakan (CTRL+F) untuk mencari code dengan cepat
3. Kemudian Copas Code dibawah ini di atas code </head>
<style>
#menutop{width:100%;max-width:920px;position:relative;margin:0 auto;height:30px;background:#fff;border:1px solid #e9e9e9;}
#menutop ul,#menutop li{margin:0;padding:0;list-style:none;}
#menutop ul{height:30px}
#menutop li{float:left;display:inline;position:relative;font-family:'trebuchet MS';font-size:12px;
font-weight:bold;}
#menutop a{display:block;line-height:30px;padding:0 14px;text-decoration:none;color:#919392;}
#menutop ul li:hover a{color:#666;}
#menutop input{display:none;margin:0 0;padding:0 0;width:100%;height:45px;opacity:0;cursor:pointer}
#menutop label{font-family:'trebuchet MS';font-size:30px;font-weight:400;display:none;width:35px;height:45px;line-height:45px;text-align:center;}
#menutop label span{font-size:13px;position:absolute;left:35px}
#menutop ul li ul{height:auto;overflow:hidden;position:absolute;z-index:99;color:#919392}
#menutop ul li ul li a{color:#919392;height:30px;line-height:30px;background:#fff;width:100%;}
#menutop ul.menux{visibility:hidden;opacity:0;height:auto;overflow:hidden;background:#fff;position:absolute;z-index:99;color:#919392;box-shadow: 0px 2px 3px rgba(0,0,0,0.1);top:10px;transition:all 0.3s ease-in-out;}
#menutop li:hover > ul.menux{visibility:visible;opacity:1;top:45px;}
#menutop a.dutt{padding:0 27px 0 14px}
#menutop a.dutt::after{content:"f0d7";font-family:FontAwesome;margin:0 auto;width:10px;height:10px;line-height:30px;position:absolute;top:0;right:10px;}
#menutop a.dutt:hover::after,#menutop ul li:hover a.dutt::after{content:"f0d7";font-family:FontAwesome;margin:0 auto;width:10px;height:10px;line-height:30px;position:absolute;top:0;right:10px;}
#menutop ul.menux li a{background:#fff;color:#919392;}
#menutop ul li ul li a:hover{background:#fcfcfc;color:#8493a0;}
#menutop li.facebook {padding:0 5px;}
#menutop li.facebook,#menutop li.twitter,#menutop li.youtube,#menutop li.googleplus,#menutop li.linkedin{background:#fff;text-align:center;color:#666;float:right;transition:all 0.2s ease-in-out;}
#menutop li a.facebook:hover,#menutop li a.twitter:hover,#menutop li a.youtube:hover,#menutop li a.googleplus:hover,#menutop li a.linkedin:hover{color:#8493a0;}
#menutop li.facebook .fa.fa-facebook,#menutop li.twitter .fa.fa-twitter,#menutop li.youtube .fa.fa-youtube,#menutop li.googleplus .fa.fa-google-plus,#menutop li.linkedin .fa.fa-linkedin{color:#919392;transition:all 0.2s ease-in-out;}
#menutop li.facebook:hover,#menutop li.twitter:hover,#menutop li.youtube:hover,
#menutop li.googleplus:hover,#menutop li.linkedin:hover{background:#fcfcfc;color:#8493a0;}
#menutop li.facebook:hover .fa.fa-facebook,#menutop li.twitter:hover .fa.fa-twitter,#menutop li.youtube:hover .fa.fa-youtube,#menutop li.googleplus:hover .fa.fa-google-plus,#menutop li.linkedin:hover .fa.fa-linkedin{color:#8493a0;}
@media screen and (max-width:960px) {
#menutop li:hover > ul.menux{display:block;}
#menutop ul{border:none;border-bottom:4px solid #e9e9e9;}
#menutop{position:relative;border:none;border-bottom:4px solid #e9e9e9;}
#menutop ul{background:#fff;position:absolute;top:100%;right:0;left:0;z-index:3;height:auto;display:none;}
#menutop ul.menux{width:100%;position:static;border:none}
#menutop li{display:block;float:none;width:auto;text-align:left}
#menutop li a{color:#666}
#menutop li a:hover{background:#f1f1f1;color:#f9f9f9}
#menutop li:hover{background:#8493a0;color:#fff;}
#menutop a.dutt{font-weight: bold;}
#menutop li:hover > a.dutt,#menutop a.dutt:hover{background:#b1b1b1;color:#fff;}
#menutop input,#menutop label{display:inline-block;position:absolute;right:0;top:0;}
#menutop input:after,#menutop label:after {content:"f0c9";font-family:FontAwesome;
font-style:normal;font-weight:normal;text-decoration:none;font-size:30px;color:#666;
display:inline-block;position:absolute;right:15px;top:25%;line-height:30px;}
#menutop input{z-index:4;}
#menutop input:checked + label{color:#fff;font-weight:700}
#menutop input:checked ~ ul{display:block}
#menutop ul li ul li a{width:100%;color:#666;}
#menutop ul li ul li a:hover{background:#8493a0;color:#fff;}
#menutop ul.menux a{background:#fff;color:#666;}
#menutop ul.menux a:hover{background:#8493a0;color:#fff;}
#menutop ul.menux li{background:#fff;color:#666;}
#menutop ul.menux li:hover{background:#8493a0;color:#fff;}
#menutop ul.menux li a{background:#fff;color:#666;}
#menutop ul.menux li a:hover{background:#f1f1f1;color:#8493a0;}
}
</style>
<link href="//maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet" />
4. Cari/Temukan (CTRL+F) kode <body>
5. Copas kode berikut ini di bawah kode <body>
<nav id='menutop'>
<input type='checkbox'/>
<label/>
<ul>
<li><a href='/' title='Home'>Home</a></li>
<li><a href='/p/about.html'>About</a></li>
<li><a href='/p/contact.html'>Kontak</a></li>
<!-- Menu Link Sosial Media -->
<li class='youtube'><a href='https://plus.google.com'><i class='fa fa-google-plus fa-lg'/><span class='inv'/></a></li>
<li class='linkedin'><a href='https://twitter.com/'><i class='fa fa-twitter fa-lg'/><span class='inv'/></a></li>
<li class='facebook'><a href='https://facebook.com/'><i class='fa fa-facebook fa-lg'/><span class='inv'/></a></li>
</ul>
</nav>
6. Simpan Template
Catatan:
1. Code warna merah untuk mengatur lebar Navigasi Menu
2. Code warna biru untuk mengatur font
3. Code warna hijau untuk mengatur link Navigasi Menu
Selamat Mencoba…
Jika tidak berhasil silakan ditanyakan di kolom komentar. !!!

Terimakasih telah membaca di Aopok.com, semoga bermanfaat dan lihat juga di situs berkualitas dan paling populer Piool.com, peluang bisnis online Topbisnisonline.com dan join di komunitas Topoin.com.